Python + Django with Eclipse - [Part - 1 - Install & setting]/이클립스를 이용한 파이썬 + 장고 기초 [Part - 1 - Install & setting]
이 글은 당신이 HTML, JavaScript 등 web application에 대한 기초적인 지식이 있다는 것을 전제로 파이썬+장고 에 대한 설명을 중점적으로 하며 JavaScript library인 jQuery / Bootstrap을 사용합니다.
(물론 Part-1에서는 설치만 다루기 때문에 당신이 마우스만 움직일줄 안다면 문제없어요.)
It is your HTML, JavaScript, etc. Describe web application focuses on Python + Django assumes that the basic knowledge and uses jQuery / Bootstrap a JavaScript library.
(Of course not a problem because you know you'd only move the mouse, only the installation Part-1 deal.)
jQuery는 Front-end 생산성을 향상시켜 줄 것이며, Bootstrap은 자체 library나 추가적인 open source들을 이용하여 매우 손쉽게 반응형 웹을 만들수 있습니다.
덧붙이자면 jQuery와 더불어 새롭게 떠오르고 있는 Agnular JS가 있다는 사실도 알아두길 바랍니다.
jQuery will improve the Front-end production line, Bootstrap is very easy to create a responsive web using the library itself or additional open source.
We want that incidentally also know that there is an emerging Agnular JS with jQuery.
혹시 'full stack framework'라는것을 모르신다면 검색 해보세요.
If you do not know what you ever try the search of 'full stack framework'.
1.python + Django /eclipse + plugin Install
Linux의 경우 기본적으로 python이 설치 되어 있습니다.
python -V 를 입력하면 버전을 확인할수 있으며
제가 사용하는 ubuntu 14.04.1 LTS 의 경우 python3 (version 3.x)도 내장되어 있습니다.
For Linux, this is python installed by default.
If you enter, and you can check the version of python -V
If I use the ubuntu 14.04.1 LTS python3 (version 3.x) are also built.
리눅스의 경우 아래와 같이 명령어 두줄만 입력해주면 됩니다.
Windows OS 설치 방법은 다루지 않습니다.
In the case of Linux commands is enter only two lines as shown below.
Windows OS installation method is not covered.
1
2
|
$apt-get install python-pip
$pip install django
|
Django Download : https://www.djangoproject.com/download/
Django Homepage : https://www.djangoproject.com/
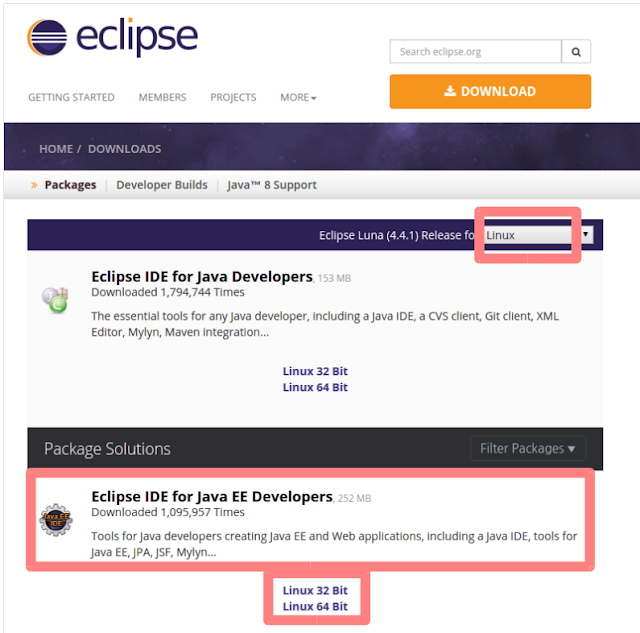
통합개발환경(IDE)는 eclipse를 사용합니다.
Integrated Development Environment (IDE) uses the eclipse.
Download Page: https://www.eclipse.org/downloads/
사용하는 OS에 맞는것을 선택하시되
Eclipse IDE for Java EE Developers를 설치 하세요.
Saith choose one that best suits your OS
Please install the Eclipse IDE for Java EE Developers.
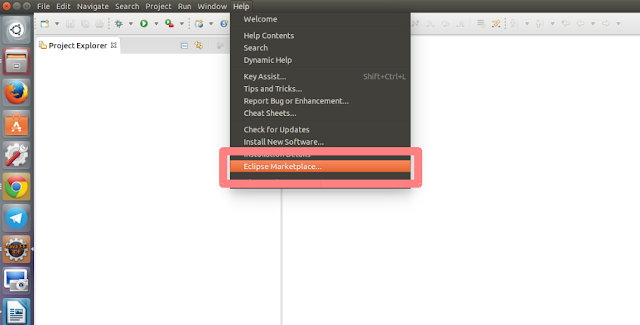
이클립스를 에서 python개발을 위한 plug-in을 설치 해야합니다.
help->Eclipse Marketplace... 으로 들어갑니다.
PS.리눅스의경우 전체화면으로 해야 상단 메뉴탭이 보이네요
A plug-in for the Eclipse development in python must be installed.
help-> to enter the Eclipse Marketplace ....
PS. It looks the top menu tab in full screen if you need Linux
그림 1-3
py 검색 -> pydev install
Search py -> pydev install
1-4
1-5
1-6
1-7
꼭! 1번 체크하세요!
It! Check # 1!
1-8
1-9
한참동안 말없이 그림으로만 설명했네요.
네. 말이 필요없어서 그랬어요. :D
이제 설치한 plug-in을 사용하기위해 perspective를 변경 할거에요.
방금 설치한 pydev로요.
Only cut picture as described in silence for a while.
Yes. No need to say he did. :D
Now I'm going to change the perspective in order to use the plug-in installed.
Just installed pydev definitively.
1-10
1-11
Perspectiver가 변경된걸 확인하실수 있을거에요.
만약 PyDev가 보이지 않는다면 그림 1-8에서 체크하지 않았을거에요.
다시 설치하세요~!
그럼 프로젝트를 만들어 봅시다!
Perspectiver can check what is going to be changed.
If you do not see that I would not if PyDev not checked in Figure 1-8.
Please re-install!
So let's create a project!
1-12
django 검색 -> PyDev Django Project 생성
django Search -> PyDev Django Project generation
1-13
1-14
1-15
1-16
1-17
1-18
프로젝트가 생성됬으니 한번 실행시켜 볼까요?
Let's create and execute project doet've once?
1-19
1-20
Django는 Default port가 8000이에요.
localhost:8000 또는 127.0.0.1:8000으로 접속 해보세요.
Django's Default port is 8000.
localhost: 8000 or try connecting to 127.0.0.1:8000.
1-21
너무 순식간에 되서 당황했나요?
만약 그렇다면 저는 성공했어요.
이 글을 읽는 당신이 순식간에 하길 바라는 마음으로 글을 썼거든요.
ps.사실 그림이 대부분이지만.
Did embarrassment doeseo so fast?
If so, I've succeeded.
You are reading this article I wrote in the hope want in an instant.
ps. In fact, the picture is, but most.
Part-2 Advance에서는 url 맵핑, javascript + css import, 페이지 load 를 다룰 예정입니다.
In Part-2 Advance will cover the url mapping, javascript + css import, page load.





















댓글 없음:
댓글 쓰기